Aug 24 2021
In addition to design, one aspect that is often overlooked is how streamlined your customer relationship channels are. If your site is an eCommer...
View Blog
Jul 12 2021
It is known that WordPress is the most popular open-source blogging and content management system (CMS) framework. Based on PHP and MySQL, it is ...
View Blog
Apr 9 2021
Do you know - which online business is soaring high nowadays? Many influencers and industry experts are selling educational courses that need a m...
View Blog
Mar 18 2021
An auction plugin facilitates e-commerce sales on your website by creating a marketplace and running online auctions on it like eBay and Webstore...
View Blog
Aug 24 2020
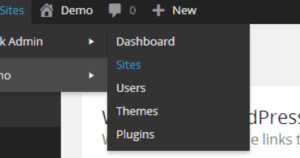
WordPress VIP is the best way to host your high-traffic volume websites. Enterprise WordPress secures your content rich website with its flexible host...
View Blog
Feb 4 2020
As the eCommerce industry is growing, more people are striving to carve a niche for themselves by opening up their own online retail stores. Here we c...
View Blog
Nov 4 2019
No business owner wants to create a website using a CMS that doesn't work for him! Everyone wants to get noticed in the online space, gain more c...
View Blog
May 13 2019
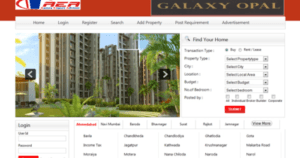
Are you planning to build an auction website like eBay using WordPress? Auction websites are those websites that allow the users to bid on products be...
View Blog
Mar 27 2019
Do you use WordPress? Are you one of those who has been experiencing some annoying WordPress errors and are having trouble fixing them? Is it a broken...
View Blog
Nov 19 2015
Today, WordPress is considered as the most advanced content management system that can be used to develop a perfect website. Many of you may think, wh...
View Blog